A bunch of us MoFos spent some time last week huddled together to brainstorm and work on an event kit website. The idea behind it is to provide some infrastructure to help people self-organize around webmaking events. We identified a large number of event-types that we have experience with, and then narrowed it down to a set of three event types that we wanted to surface front-and-center.
These were:
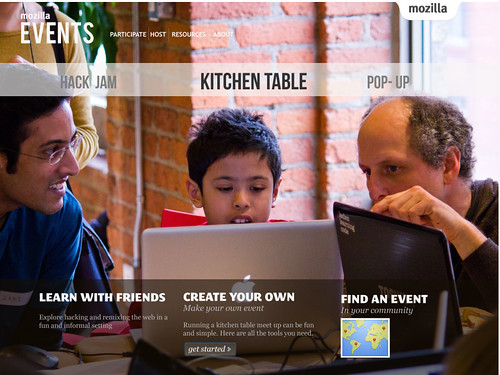
- Kitchen Table (official name pending 🙂 ). This is for parents who want to grab their daughter and 3 of their daughter’s friends. Or a 17-year-old who just wants to show some of her friends how to do something cool. Like all Mozilla events, the purpose of this is still to learn by making, but this is a relatively low-bar event: grab some people you already know, and gather together to play with building some stuff on the web. We’re going to package some example curriculum with this event, but this can really be about anything when it comes to webmaking.
- Hackjam. A group of people (who you might not already know) gather together in a public space to learn and build things together. This is probably what most people think of when they think of maker-style events.
- Pop-up. Sort of like a science fair. Bring local groups together to and invite people to come play and make with technology. Expose people to what local organizations are offering around webmaking, and sort of sample a lot of different things.
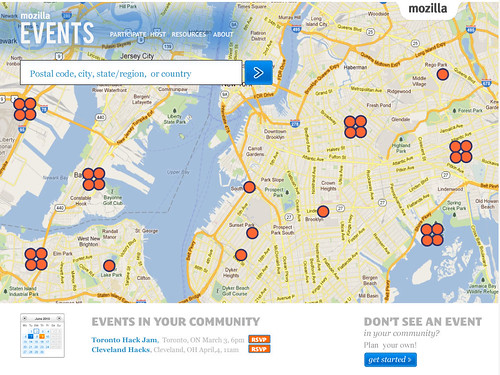
The next steps are going to be pulling this all together into a fancypants site so that we can test out the kit: does it have the right information necessary to host these event types? Are they able to report back what they built? Did we provide the right amount of emphasis to help create follow-up events, rather than one-off “it was fun but I didn’t really learn anything” stunt-jams?
One thing that helped us tremendously when it came to distilling prototypes from the vapor of conflicting ideas was the concept of the mullet principle: business in the front, craziness in the back.
In other words, for the common case, for the first people first engaging with you, and for the first couple of steps in the process, you should have something slick and easy to use.
Once people come a little deeper into your area, it’s okay if it’s a little kludgy at first. So though we may have a slick front page, chances are that a lot of the stuff we link to is still going to be in etherpads and wikis while we work out the details. And if you want to host another one of our event types that isn’t the three we decided to highlight, you might need to pull together some docs that haven’t been updated in a few months. And you know what? That’s okay. We’re prioritizing the common case first and releasing it fast without getting lost in the details.
So cheers to the mullet principle, and cheers to all the smart folks who helped get us to what I think is gonna be an exciting piece in the creating a generation of webmakers puzzle.



LOVE that you explained the Mullet principle. Awesome.
the site concept is beautiful